top of page

Furniture Row (redesign)
Furniture Row is a locally owned home Furniture store operating online and in stores all throughout the United States. The website had gone over 10 years without a redesign, and it was determined based on customer feedback that there were many ways in which we could improve the user interface to drive sales and enhance the consumer shopping experience.
During the redesign, the site and all assets were moved from Adobe Scene7 and the ATG Business Control Center to Adobe Experience Manager where the new site and assets would live.
My Role
Research & Inspiration
User Interface Design
Web Design (HTML)
Collaborators
3|SHARE - Adobe Products
DMI - Development
Sabrina Schmidt - Art Direction
Jessa Murphy - Art Direction
Completed
2020
Project Goals
• increase traffic to the sales promotion page
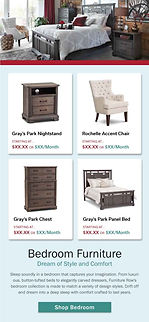
• produce layouts that translate from desktop to mobile and tablet screens cohesively
• create a homepage with visually engaging decision points that motivate scrolling
• introduce category landing pages before product landing pages to reduce filtering
• curate unique user experiences
Sitemap
The previous site did not provide users with an intuitive way to search products. Filters were provided on product listing pages but did not get used much. The new sitemap proposes each category have a landing page with decision points that would allow users to filter their search in an engaging and seamless manner. The following is a limited view of the new sitemap showing the paths from homepage through each category landing page leading to each product listing page.
Components (UI Patterns)
Working with developers from DMI, we designed and built custom components in Adobe Experience Manager (AEM) that would serve to speed up the process of designing across multiple pages by providing standard UI templates with flexibility to fit diverse content. Over 25 components were created initially but below I am only showing 4 of the most important ones.
Experience Fragments (components)
Experience Fragments are content blocks that can be designed using different components and then authored in multiple locations throughout the site without having to build the same exact design multiple times on each necessary page. When the content of an experience fragment is updated, all authored instances of that component are updated simultaneously.
Some examples of content that would need to appear on multiple pages are: callouts to the current sales promotion, callouts to the current financing offer and Furniture Row Credit Card application, a callout to the product review contest (Rate 2 Win), social media callouts, and a store locations callout. Header/navigation and footer content are also built as experience fragments.
Navigation (experience fragments)
Both the navigation and the footer are built as experience fragments. A unique aspect of the header navigation is the tab feature in the top corner, which gives users the option to quickly transition between the Furniture Row and Denver Mattress sites. More tabs will be added as Furniture Row Companies develops and rolls out additional stores in niche markets.
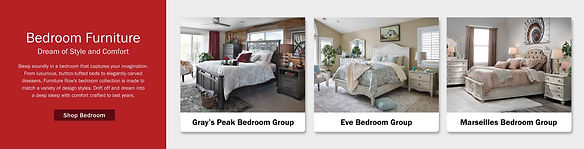
Category Pages (wireframes)
On the previous site each product category page contained only a product listing with several filters for users to toggle and narrow down their search. Through our research we learned that creating a landing page for each category that would proceed the product listing pages, would improve the user's ability to find desired product. Our goal with creating the following category landing pages was to improve intuitive search by providing the user with specific decision points (product sub-categories, products by design trends, shop the room, design advice, user driven content).
Visual Exploration
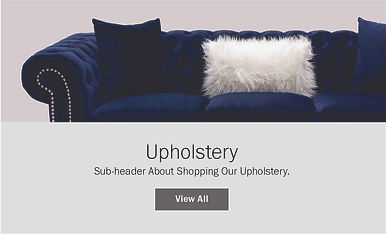
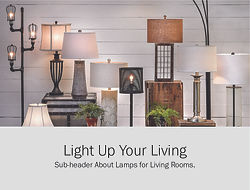
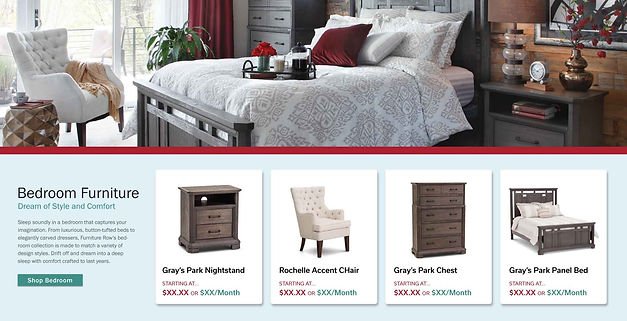
Using inspiration from many other successful e-commerce sites, I made iterations exploring different visual systems and how they could be applied to a variety of components and content needs. Below are just a few examples to highlight the process.
Locations callout




Sub-category callouts








User-Driven content








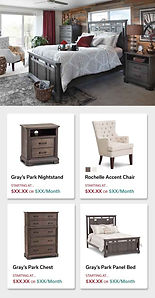
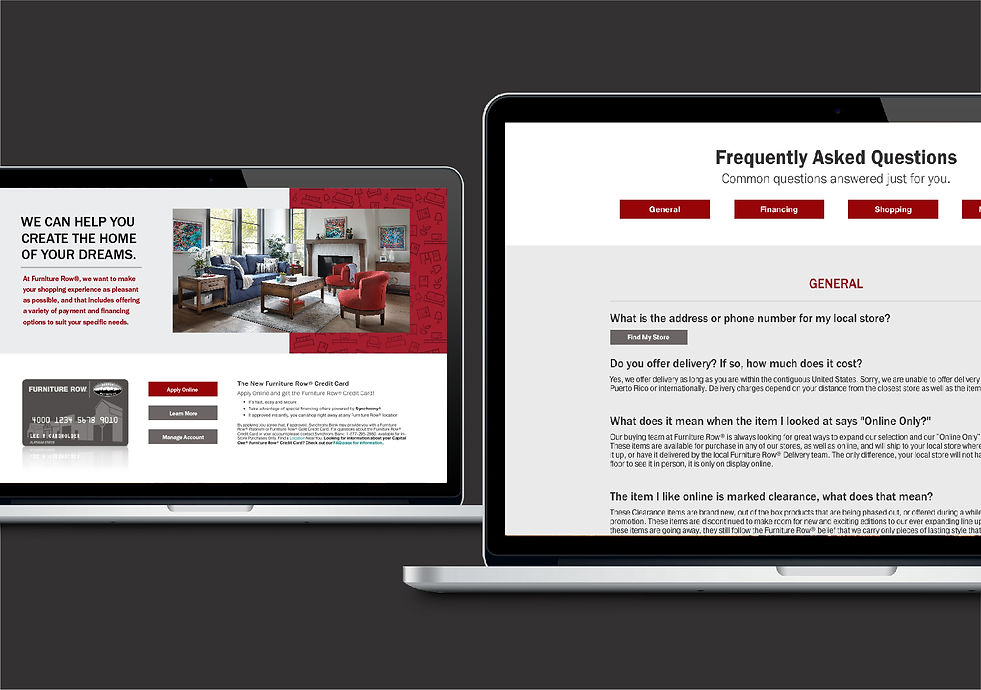
Page Designs
The following are redesigns of pages from the old website, designs for newly added pages, or redeveloped pages that needed content revisions or needed additional content and functionality.





bottom of page